js 伪数组
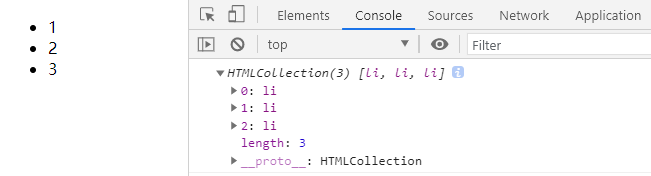
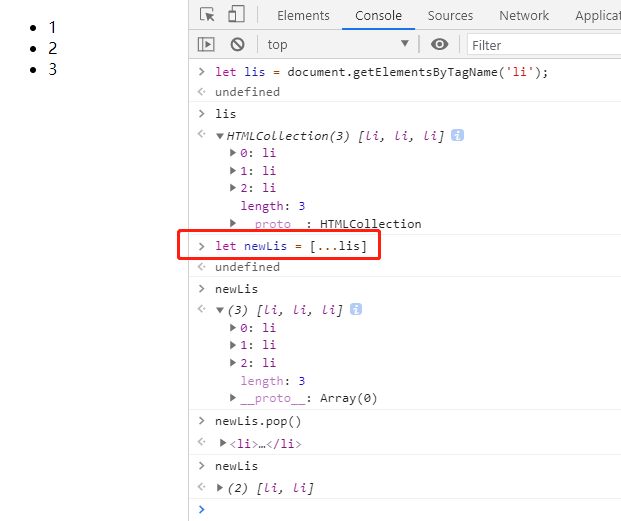
在js中,通过document的查询元素api查出来NodeList对象或者arguments等都会以伪数组的方式输出,例如下面的html中,通过document.getElementsByTagName('li');查出来的就是伪数组,伪数组和数组都具有length属性,但是伪数组不预备数组的pop、push、slice等方法
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>

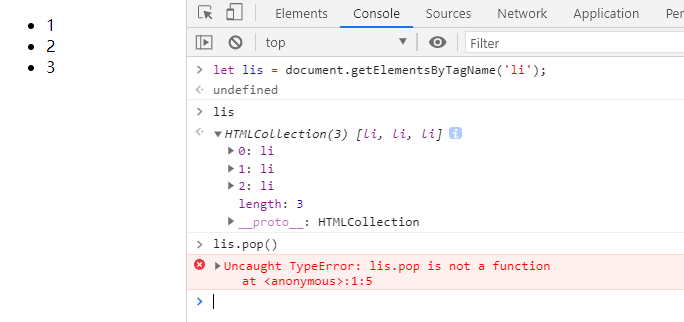
我们使用查出来的结果进行数组的操作,会报错,例如:

如果我们想要正常操作该数组,则需要将伪数组转为数组,再进行操作。
伪数组转数组的方式有很多种,下面介绍几种常用的
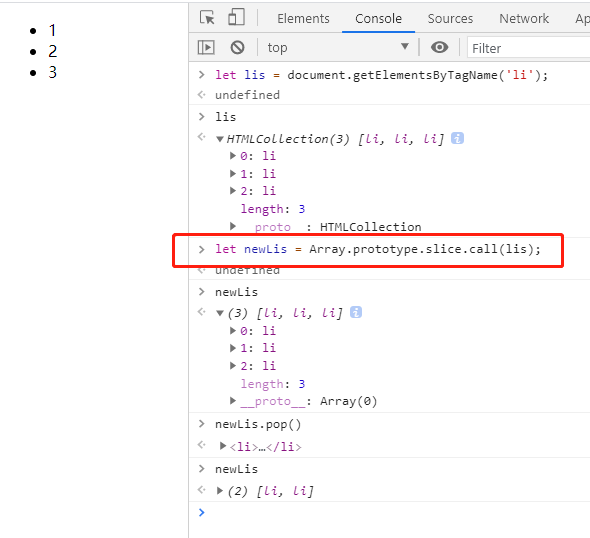
Array.prototype.slice.call()或者[].slice.call()

Array.prototype.slice.call()和[].slice.call()其实是一个东西,都是调用数组原型上的slice方法
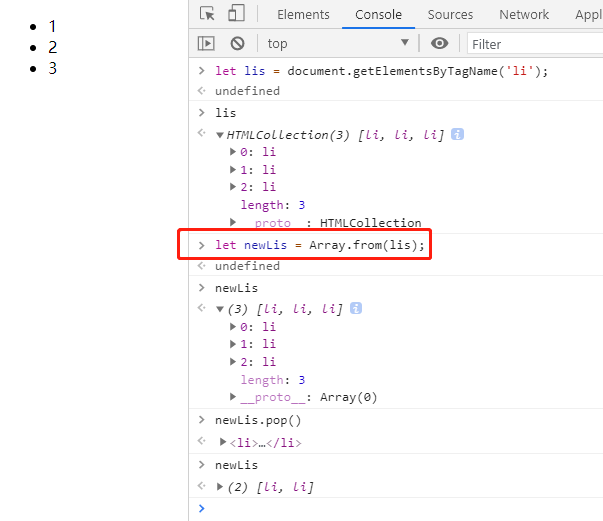
Array.from()

- es6 解构赋值

- 其他方法
例如使用循环,将伪数组一个个push到一个空数组里,也可以进行转化,这种比较繁琐,一般不常用
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 289211569@qq.com