自适应两栏布局
两栏布局是前端常见的几种布局方式之一,一般是左侧固定宽度,右侧自适应,或者右侧固定宽度,左侧自适应,利用定位进行布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<!--自适应两栏布局
需要将上面的块设置成定位,让下面的块挤上去
-->
<div class="one-left"></div>
<div class="one-right"></div>
<div class="two-left"></div>
<div class="two-right"></div>
</body>
</html>
* {
margin: 0;
padding: 0;
}
.one-left {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
right: 0;
opacity: 0.1;
}
.one-right {
height: 200px;
background-color: green;
margin-right: 300px;
}
/*---------------------------------------*/
.two-left {
width: 200px;
height: 200px;
background-color: palevioletred;
position: absolute;
}
.two-right {
height: 200px;
background-color: #3665ee;
margin-left: 300px;
}
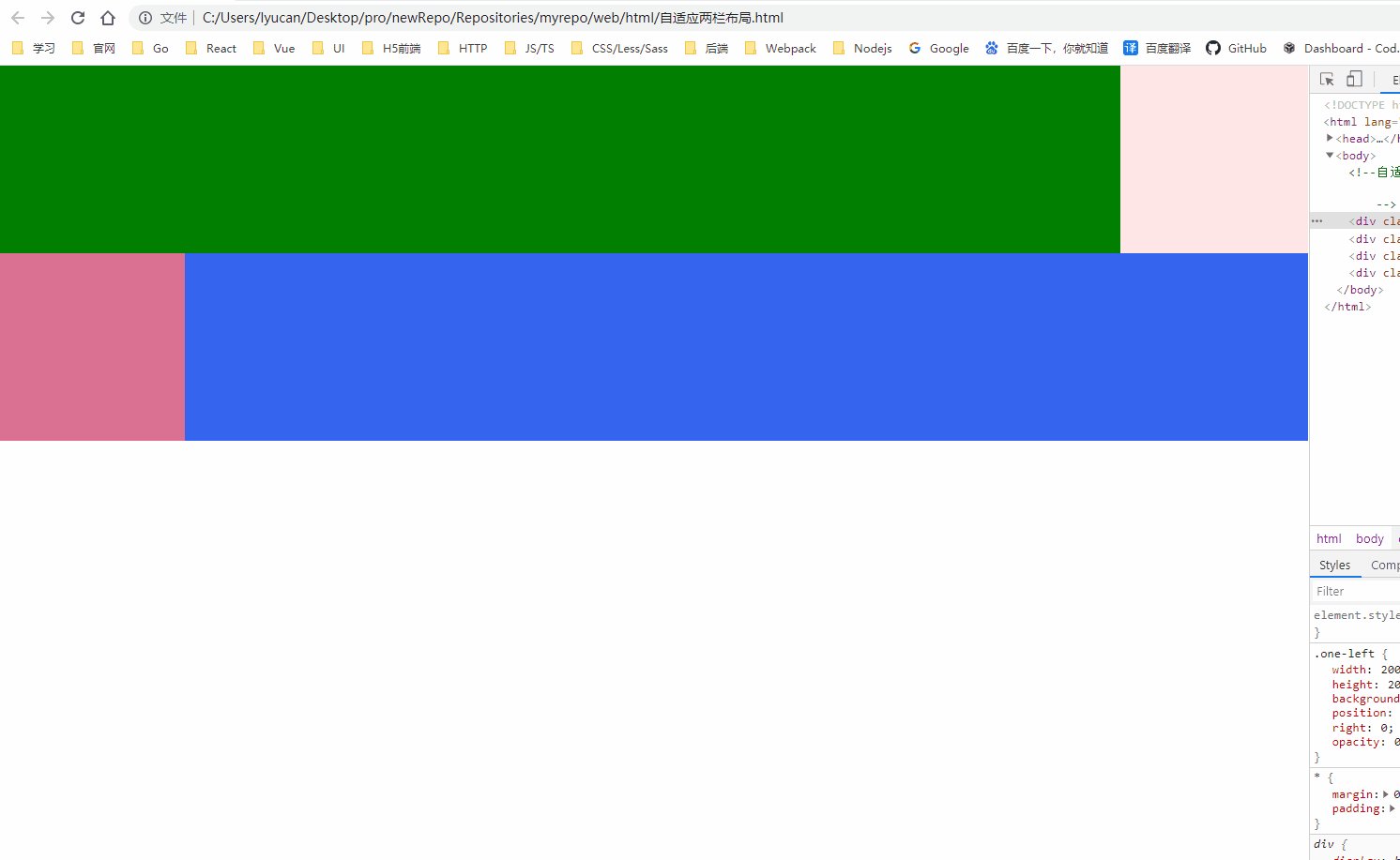
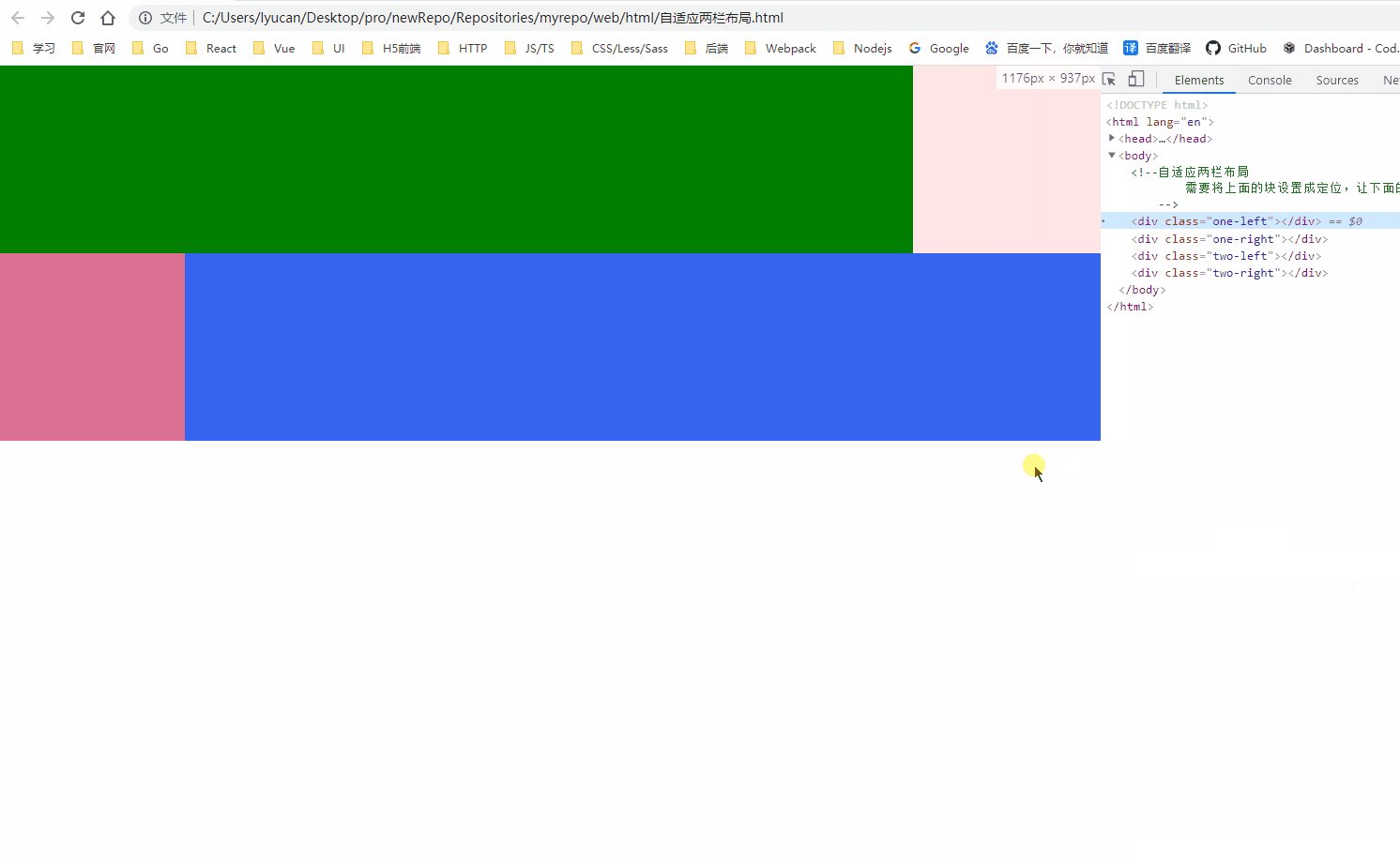
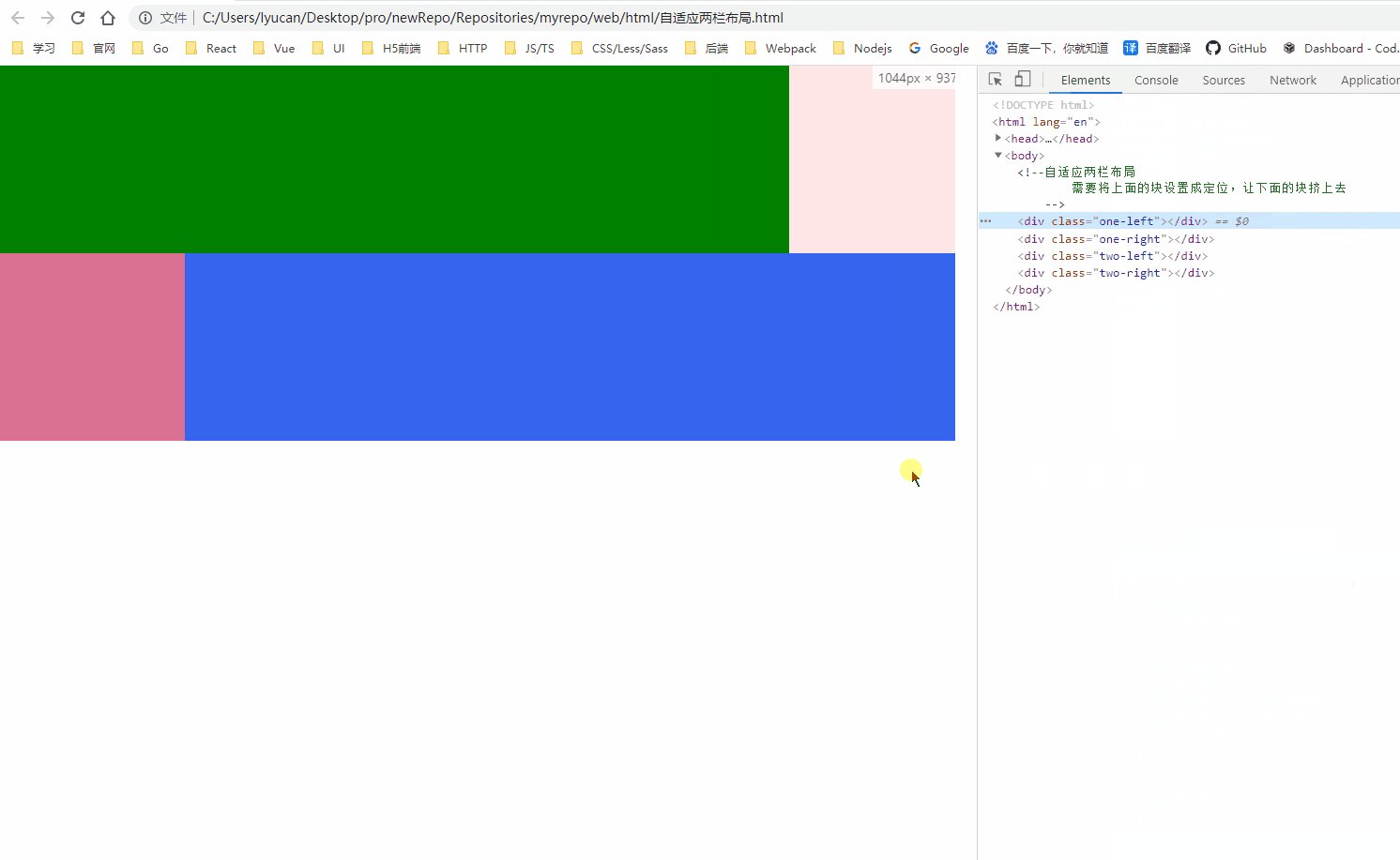
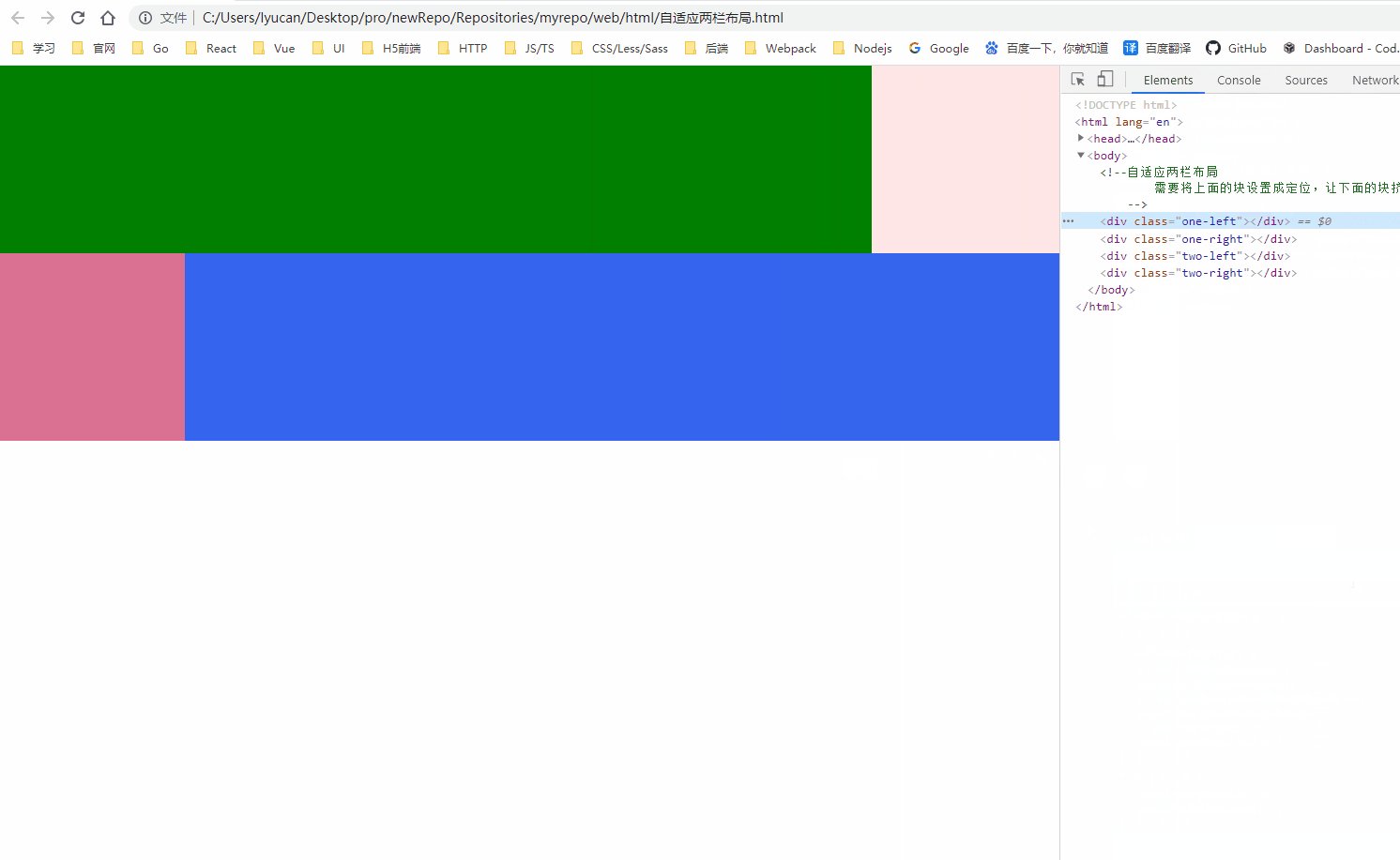
效果图:
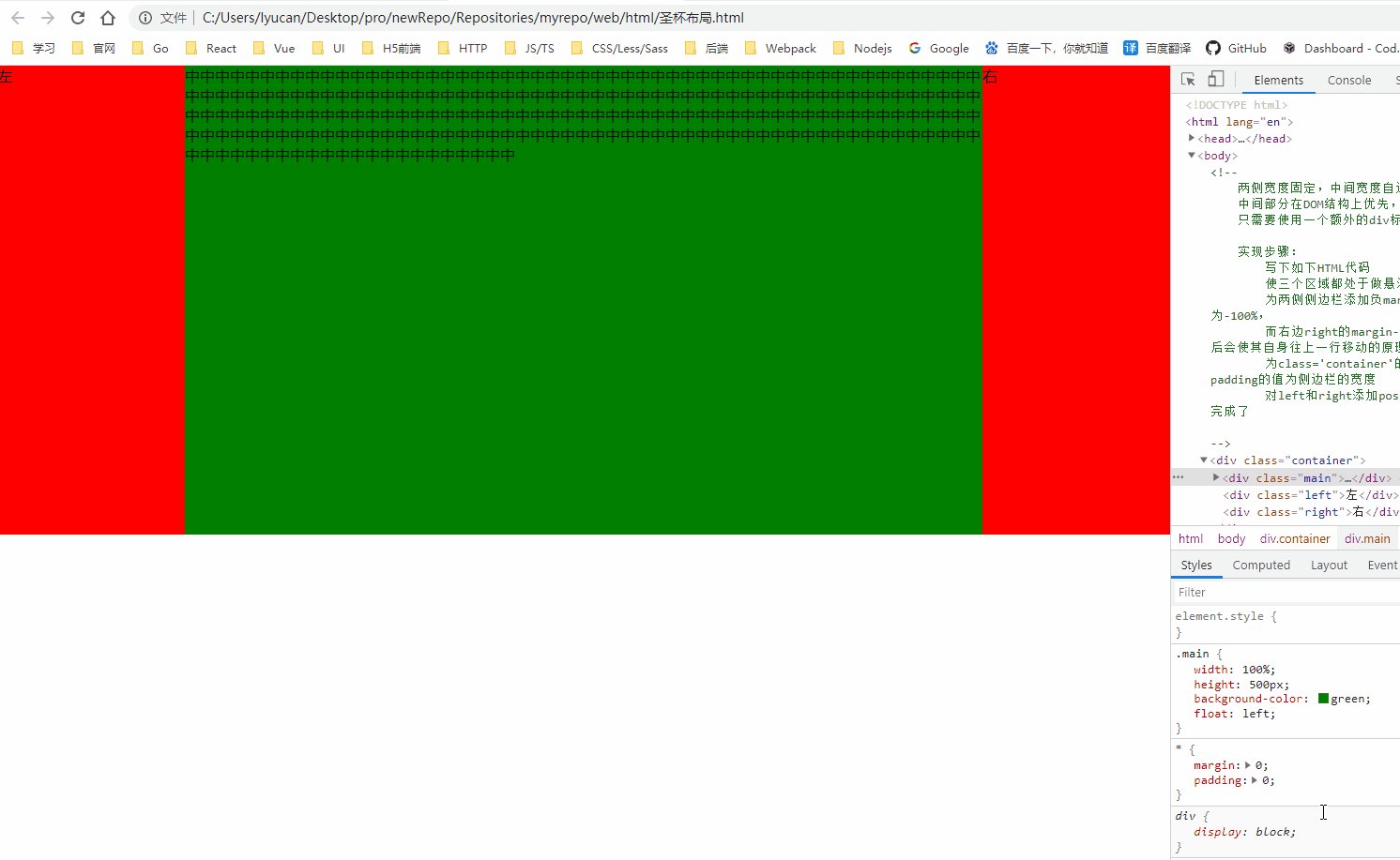
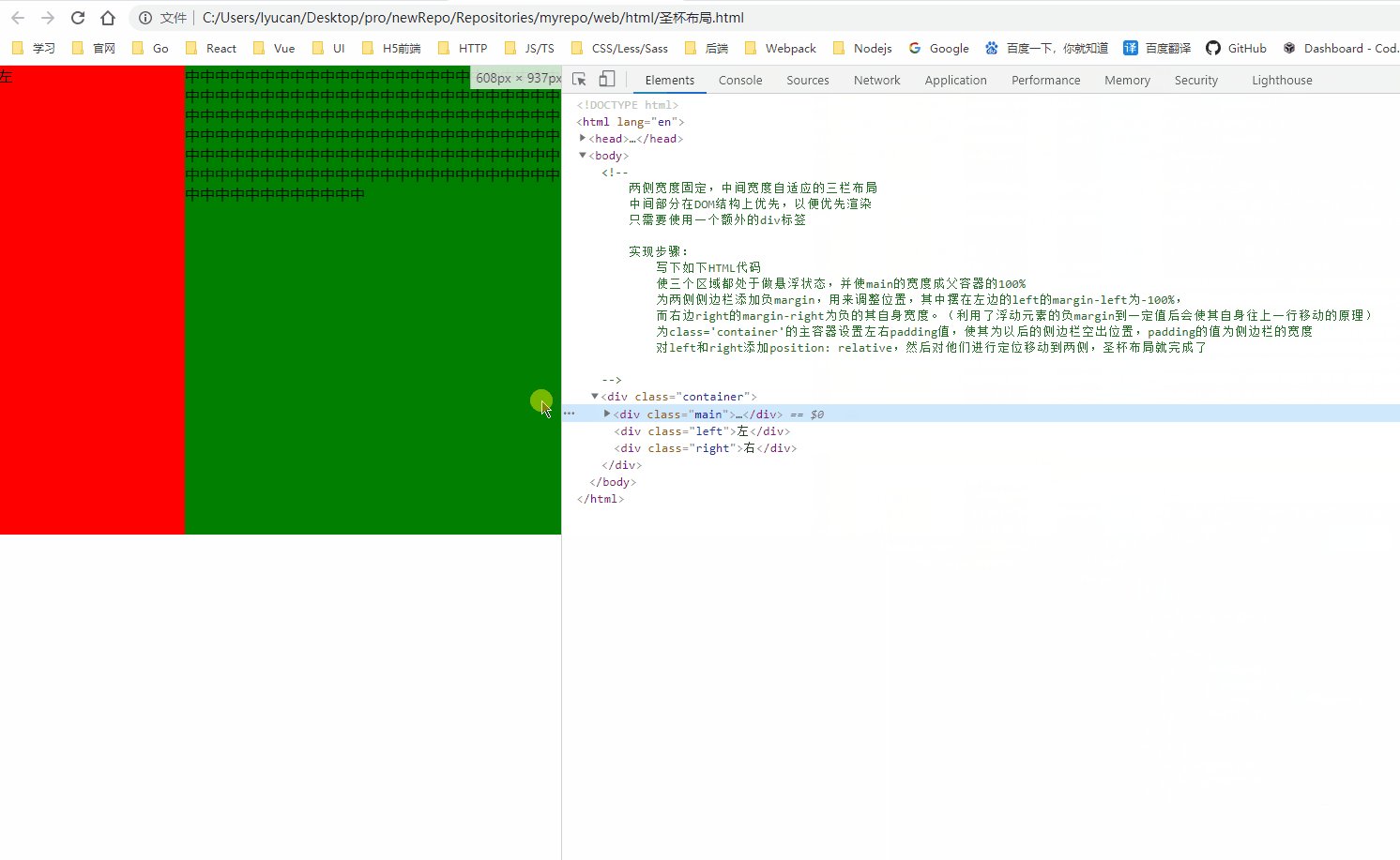
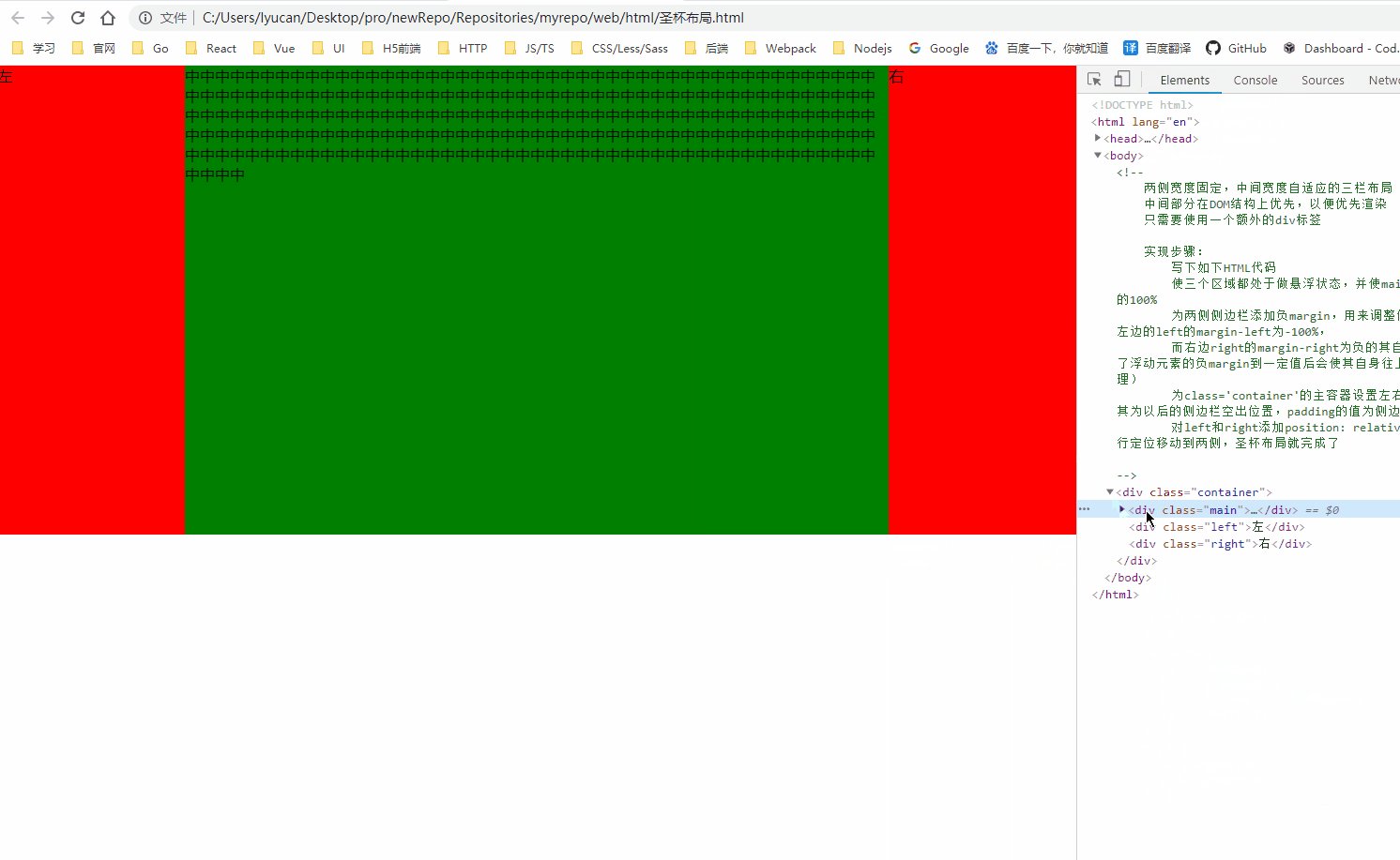
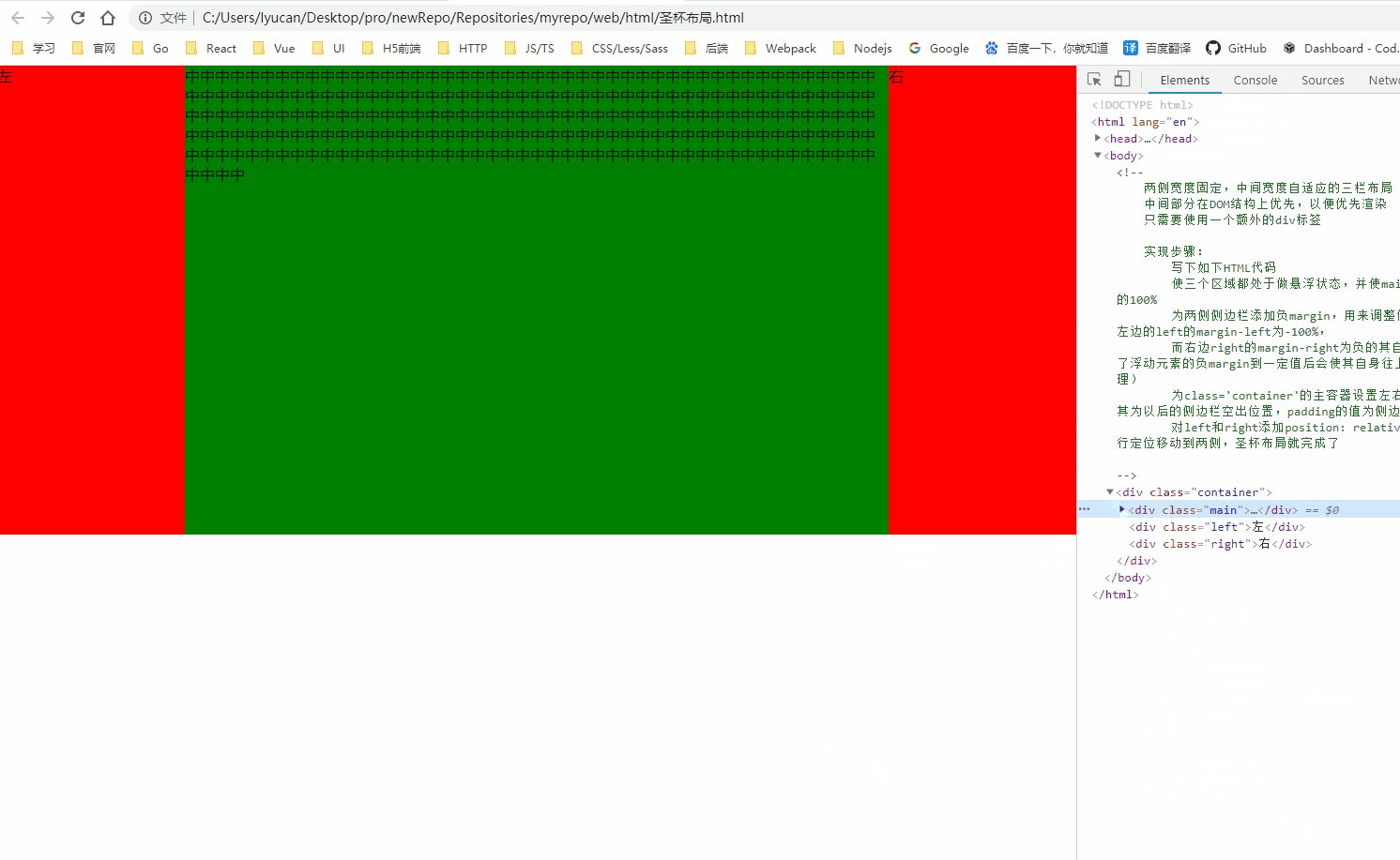
圣杯布局
两侧宽度固定,中间宽度自适应的三栏布局
中间部分在DOM结构上优先,以便优先渲染,只需要使用一个额外的div标签
实现步骤:
- 写下如下HTML代码
- 使三个区域都处于做悬浮状态,并使main的宽度成父容器的
100% - 为两侧侧边栏添加负margin,用来调整位置,其中摆在左边的left的
margin-left为-100%, - 而右边
right的margin-right为负的其自身宽度。(利用了浮动元素的负margin到一定值后会使其自身往上一行移动的原理) - 为
class='container'的主容器设置左右padding值,使其为以后的侧边栏空出位置,padding的值为侧边栏的宽度 - 对left和right添加
position: relative,然后对他们进行定位移动到两侧,圣杯布局就完成了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<title>圣杯布局</title>
</head>
<body>
<div class="container">
<div class="main">中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
}
.container {
min-width: 600px;
height: 500px;
background-color: #f5f5f5;
padding: 0 200px;
}
.left, .right {
width: 200px;
height: 500px;
background-color: red;
float: left;
}
.left {
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
margin-left: -200px;
position: relative;
right: -200px;
}
.main {
width: 100%;
height: 500px;
background-color: green;
float: left;
}

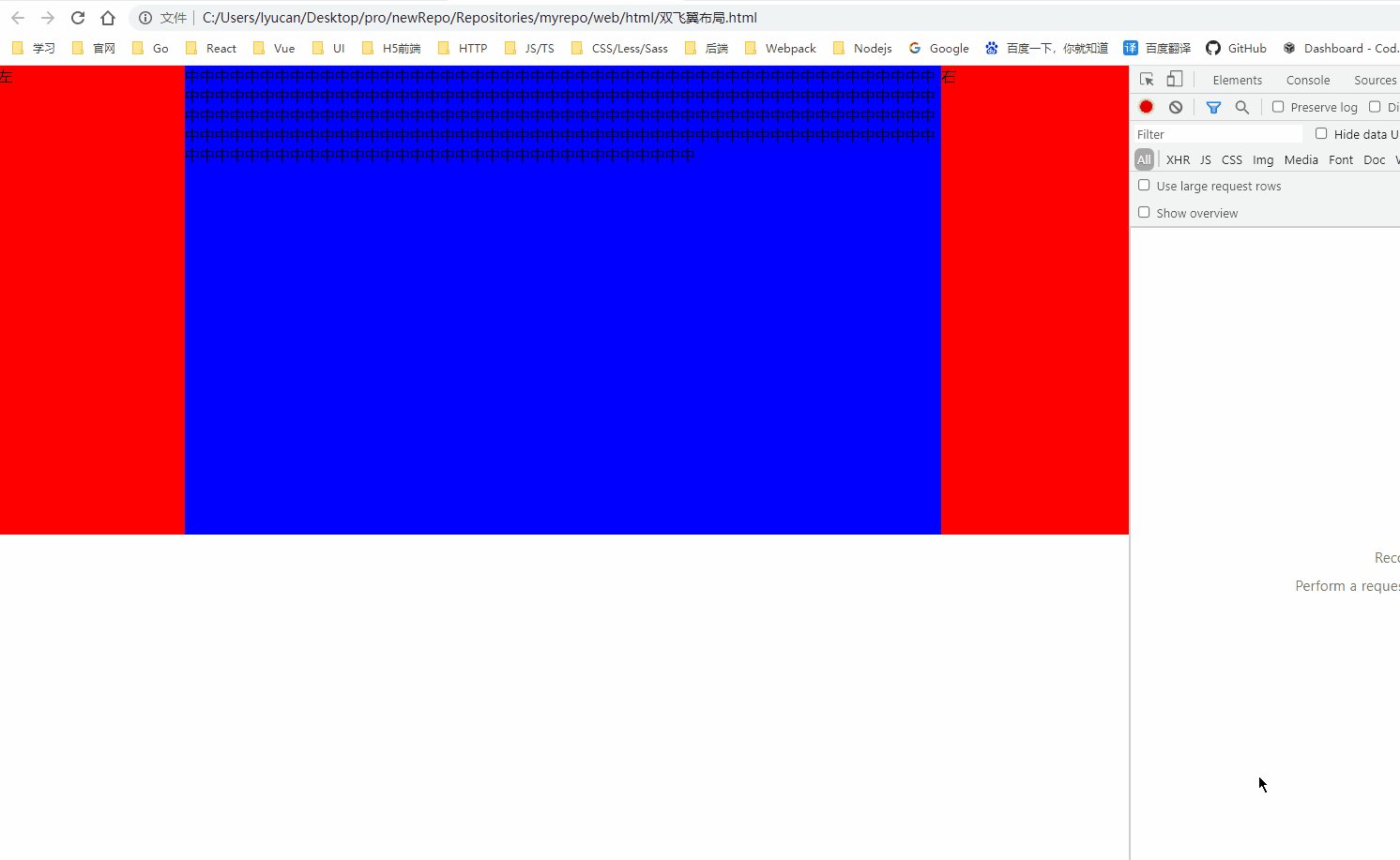
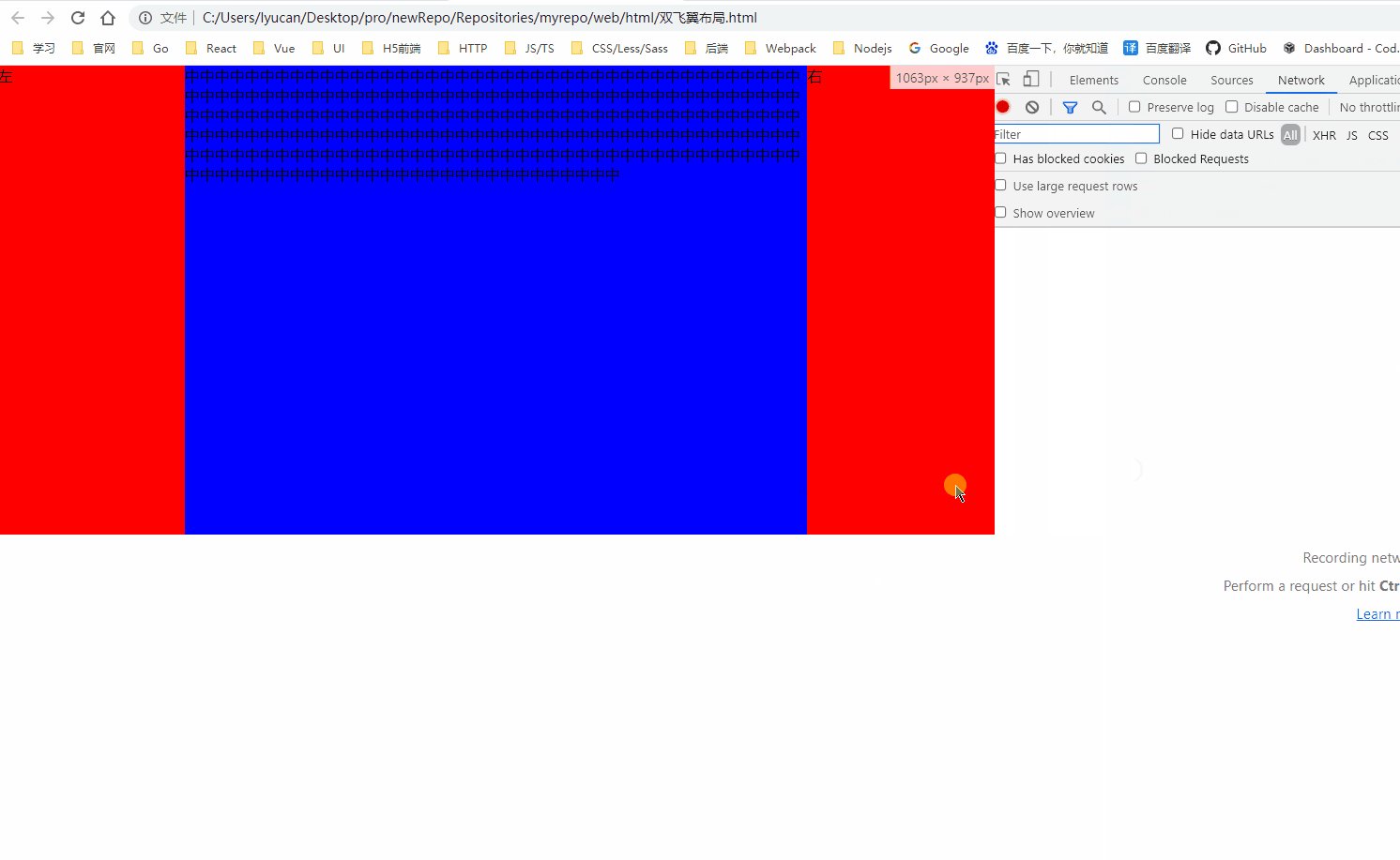
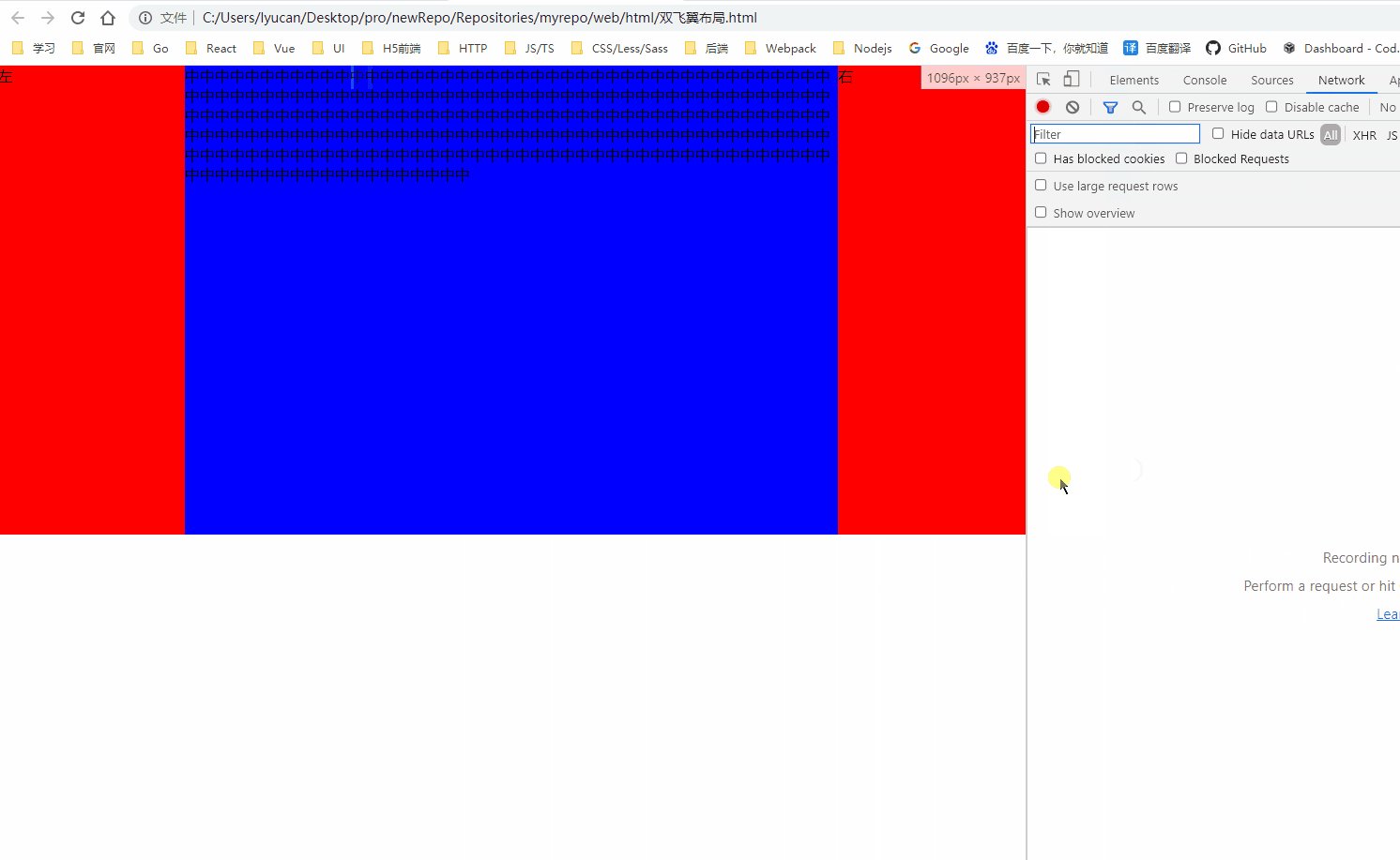
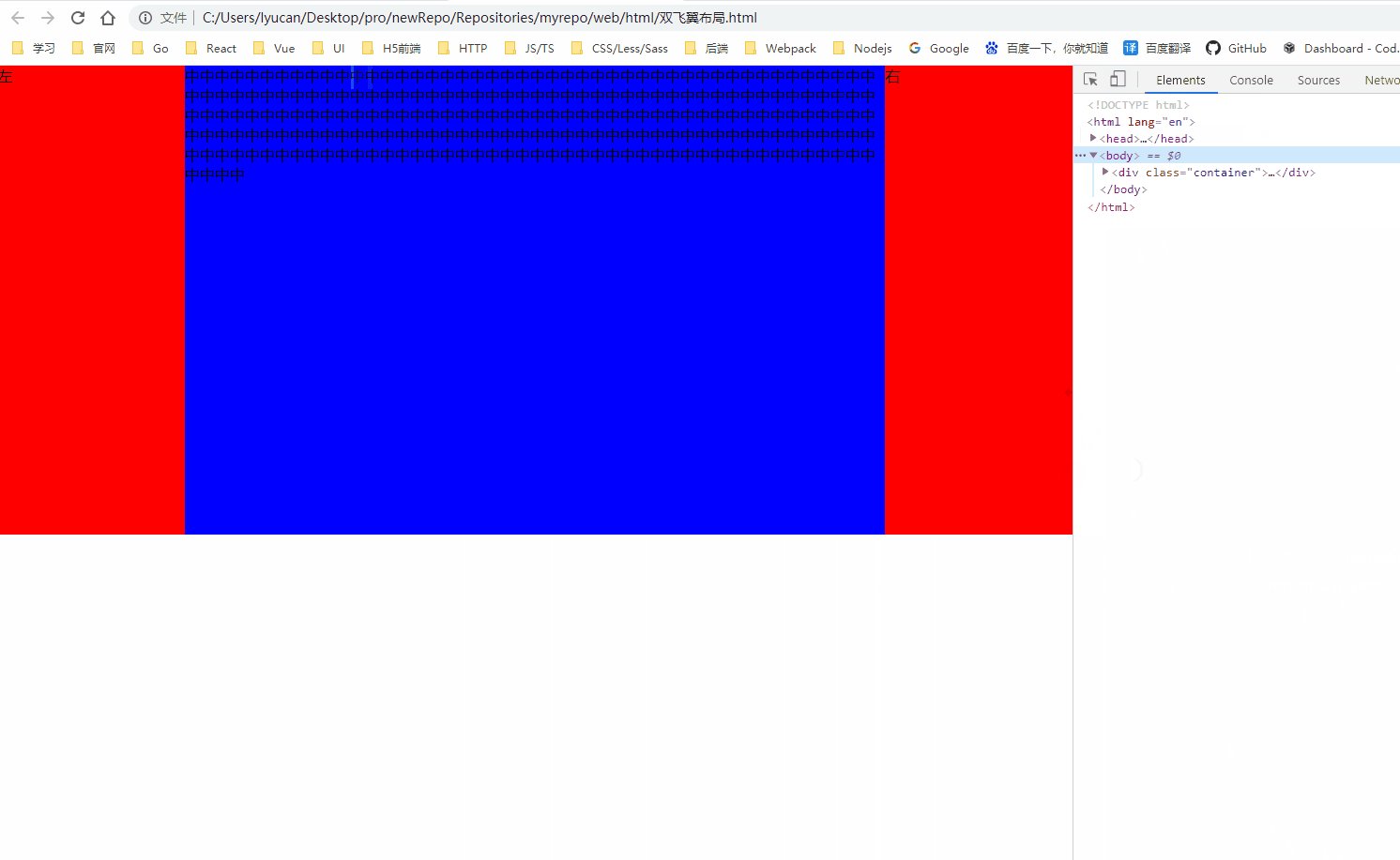
双飞翼布局
双飞翼布局最初是淘宝试用的一种布局方式,不同于圣杯布局的是, 双飞翼布局多嵌套了一层div
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content=""/>
<meta name="description" content=""/>
<title>双飞翼布局</title>
</head>
<body>
<div class="container">
<div class="main">
<div class="main_content">中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中中</div>
</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
}
.container {
min-width: 600px;
background-color: #f5f5f5;
height: 500px;
}
.left, .right {
width: 200px;
height: 500px;
background-color: red;
float: left;
}
.main {
width: 100%;
height: 500px;
background-color: blue;
float: left;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
.main_content {
margin: 0 200px;
}

以上实现方式都是通过浮动和定位来做的,我们也可以用html5的flex布局进行布局,相比于传统方式,flex布局实现方式更加简单。
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 289211569@qq.com